大家好我是阿品Aping
畢業於東海工業設計系
今年延畢去日本千葉交換一年
-
此篇文章主要是分享我在大學四年
不管是做PPT、作品集、表板、卡片
都非常實用的網址
✳︎表板乃設計系發表闡述自己作品的海報
希望可以幫助到需要的人喔ʕ•ᴥ•ʔ
-
這篇文章會分成三個部分
⌾第一部分:那個設計系同學系列說明
⌾第二部分:分享實用網站
⌾第三部分:雙子座的碎碎念
-
⌾第一部分:那個設計系同學系列說明
這是一個以分享的心情撰寫的系列
雖然是讀設計相關
但還只是一個設計菜鳥
希望藉由大學四年所學、所請教同學得到的心得
做一個簡單的分享
歡迎在底下留言分享更多你私藏的設計資源
-
⌾第二部分:分享實用網站
✳︎找靈感
→Pinterest 按我
非常非常強大的網站
也有app可以下載
大一同學之間就知道網站
不僅可以查設計相關資料
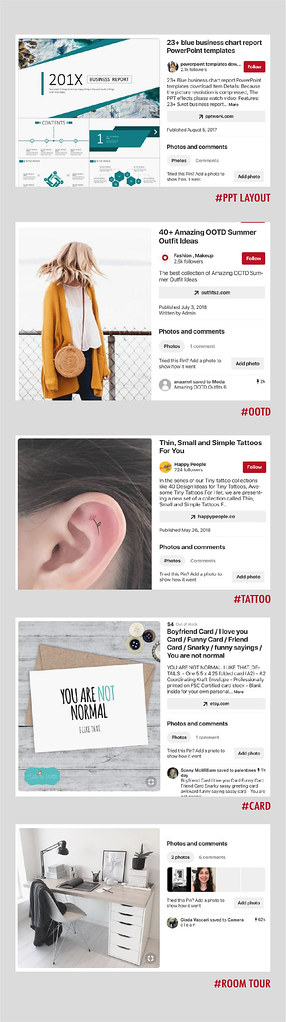
也可以查到ppt的簡單排版模板
各種生活穿搭
刺青、卡片、room tour
你想得到的都可以
圖片來源都是Pinterest
紅色的字是收尋的關鍵字
之後有空再發一篇
Pinterest常收尋關鍵字(等我ʕ•ᴥ•ʔ )
-
✳︎找素材
→ICON FOR EVERYTHING 按我
可以收尋各種icon
重點相較其他網站的icon好看很多,哈
用一生推
1.使用時機:
當你要簡化一長串事情
並發現這則事情可以簡化成幾個圖像
恭喜你!這個網站很適合你
2.簡單舉例
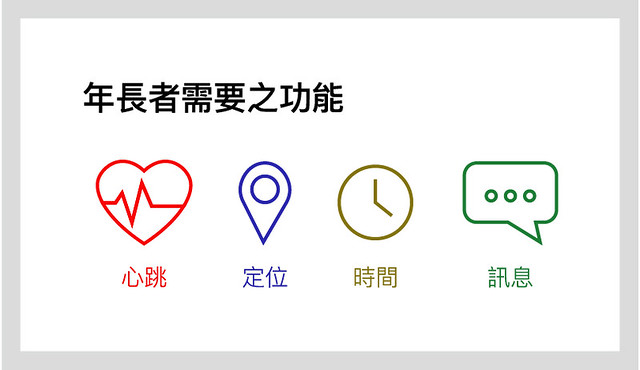
這是一堂設計課
我們藉由田野調查
觀察年長者和公車之間的關係
歸納出下面四個重點:測量心跳、定位...等
排版1:一般正常的排法
直接把文字打出來
再放上一張相關的圖片
表現得中規中矩
icon for everything是外國的網站因此要用英文收尋
千萬不要擔心
我的多益只考了550
從來都沒有遇到困難
排版2:將文字改成icon
在做ppt時盡量讓圖片多於文字
減少閱讀者的不耐煩
icon則是解決以上問題的一種方法
藉由圖片來傳達文字
排版3:線條的一致性
第一張和第二張圖片的差別
在於圖片線條粗細是否統一
越統一越有一致感、視覺也比較和諧
排版4:加上顏色
萬物皆有它特定的顏色
不妨將這個方法加入你的icon
可以讓閱讀者更快的聯想
例如:心跳→血色→紅色
排版5:加上簡單的文字說明
如果第一次沒有把握使用icon
建議可以加上簡單的文字說明
多用幾次比較上手後
可以慢慢戒掉文字說明
希望藉由大學四年所學、所請教同學得到的心得
做一個簡單的分享
歡迎在底下留言分享更多你私藏的設計資源
→FREEPIK











 留言列表
留言列表


